Heard of the Kens Burns effect? It's what they call Parallax Effect. The name is derived from a famous filmmaker who adopted this technique in his documentaries. In action, it makes the scene come to life by panning and then zooming in. It's a rage among creative filmmakers because it gives them the ability to render videos from stills for slow motion and freeze time tricks. So much is the drama that the scenes make viewers be part of the storytelling by keeping them riveted to surreal artistry and depth.
The other alias to this technique is the 2.5D Parallax Photo Effect. The 2.5D stands for the perception of visual depth in a 2D image. So the answer to whether you should try the Parallax Effect in photography is a “yes”. If you are working on a 2D photo that you want to bring to life, the Parallax effect is where you should start. So, if you haven't considered using Photoshop, now is the time to do so because it makes editing so much easier without hurting the photo quality.
Moreover, Photoshop isn't the final answer to the parallax effect, there is another software to spice up your photos to make them shareworthy. We're talking about Adobe After Effects. It may be slightly more suited for an advanced user but results are mind-blowing. It might require you to enter a learning curve to master techniques, but it's worth the strain. If you want more information on how you can execute the parallax effect using open source software, our comprehensive tutorials will come to you shortly.
Components of the Parallax Effect and Analysis
Say you're a web designer who has dabbled in coding and your newest assignment is to design an index page for a photography client. So they pay for your creativity and want the kind of quality that influences people to order the services. So as always, creating the Parallax effect via code is the meanest task to set upon yourself. It consumes so much time and labor that it feels like reinventing the wheel all over again.
Implementing the Parallax Effect
So here's a guide to Parallax Effect so you can have images that go on a website or documentary without coding a single line.
- Tell stories using the visual element to make people part of the plot.
- Simplify the concept and try not cluttering the image with unwanted bits of information.
- Plan the type of parallax effect you intend to use and make sure it is relevant.
- To make navigation easier use interactive elements without overdoing the design.
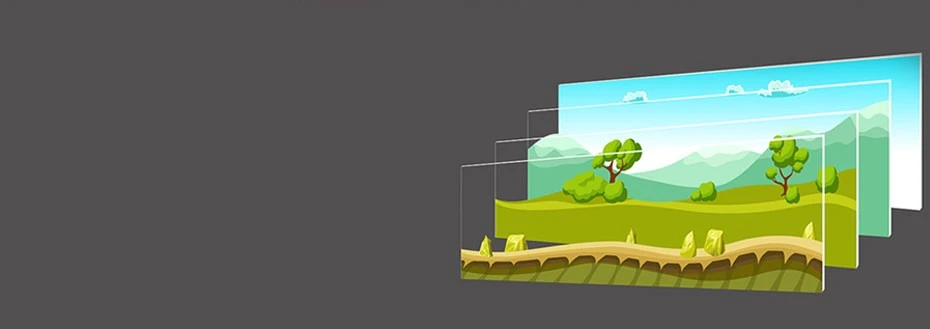
- Use a layered approach to add depth, CTA, and critical information in the upper portion to avoid scrolling.
- Choose a responsive design to make interaction meaningful and enjoyable on all screen sizes.
- Use design elements outside the parallax to combine one or more designs.
Why Use Parallax Effects
Have you ever wondered why implement the Parallax Effect in the first place? Well, it may not suit all situations for sure, but somewhere a user is enjoying Parallax Scrolling Effect or Parallax Transparency Effect just because it is much more stimulating than a static picture of people and things. So whether you create a Scrolling Parallax Effect or settle with adding parallax effects manually, it's a fun way to make use of 2D elements to create a 3-dimensional illusion.
The gaming industry is where parallax vertical scroll and parallax horizontal scroll are extensively used to increase the immersiveness for a better digital experience. Even website developers have seen tremendous success in designing eye-catching pages. So here's the exact answer to why Parallax effects are relevant.
Improved User Experience
If you land on a website with static background, would you be any more excited than a fish in a bowl? It's boring! Nobody feels inspired to click the CTA or even scroll twice if the website looks like a monologue with zero regard to how to elicit user emotions. So the parallax effect awakens web traffic to excitable content. We are egging you to consider animated UI and micro-interactions for adding parallax effects manually.
Reduced Bounce Rates
People dropping out of the web experience isn't new. Everybody has a different taste and outlook when it comes to web interaction. With the adoption of the parallax effect, you'll notice the bounce rate ebb to an all-time low, as well as other factors manipulated to add a visual spark.
Increased Engagement
People talk about things they like and dislike. So to fall into the good side of the conversation, the parallax effect is a great way to create an engaging template. It helps in embedding an unveiling flow to the content so your products and services will have an unboxing effect on users tired of seeing old-fashioned themes. The good thing about this is companies like Flatworld Solutions and Outsource2india are offering a great way to increase engagement on the website.
Type of Parallax Effect
If you're new to the parallax effect, your options are between Parallax Scrolling Effect and Parallax Mouseover Effect. The former is where you scroll to make overlapping images move while the latter triggers the effect by hovering the mouse over objects. It can be further designed with fun twists to enhance the level of engagement and that would depend on what the requirement is. So let's look at two basic types of Parallax Effects we currently have.
Parallax Scrolling Effect
Vertical Scroll
If you prefer floating background elements moving alongside each scroll, Parallax Vertical Scroll is the right choice. It helps the screen background move at different speeds and in numerous layers.
Parallax Horizontal Scroll
Say you have a design with toons moving in and out horizontally with every scroll, then parallax horizon scroll makes a fine choice.
Parallax Transparency Effect
To get a cool fading in/out transitioning effect where scrolling reveals the next layer of information, the parallax transparency effect is the ideal choice.
Parallax Blur Effect
Remember the PowerPoint feature where your texts are blurred with a smooth transition? Well, a similar fading effect is now possible with the parallax blur effect. It turns scrolls into blurring triggers and it is way smoother than the PowerPoint.
Parallax Rotate Effect
If your website has rotatable elements, you can start animating with the parallax rotate effect. It's sure to get your visitor's attention, making them talk about it.
Parallax Scale Effect
If you like the tunnel effect where you zoom in and out from under the spotlight, try the parallax scale effect to make twice the impression. It may not be everyone's cup of tea, so chose it if you absolutely must.
Mouse Based Parallax Effects
If you look closely at what the web traffic prefer, it's the movement. So saying you should stick to the scroll effect is an exaggeration. Try dabbing with mouseover function and your site will have a seamless movement that people love about in web experience.
Parallax Mouse Track
Ever admired at sites where the mouse movement animates screen elements, forming a trail tracking the cursor? Well, much of it is created using the principles of the parallax effect and it's fabulous how far the animation goes to make the website look futuristic.
Parallax 3D Tilt
Did you know you can create more complex elements by angling an image to create a side-to-side tilt? It results in a smooth 3D movement that gamifies the experience with mouse movement.
To Add Parallax Effect to your Image choose Outsource2india
If you need photo editing professionals to create a high-quality parallax effect for your image, Outsource2india is your best bet because we are a company offering full suite photo editing services that will help you stand out with parallax effect on video, photo, and website. With 27 years of experience in the process, there is much more we can do than your in-house staff to make your image appealing to customer's eyes.
If you want to reach out to us, get in touch today and we'll walk you through the process of outsourcing parallax effect services.
Get a FREE QUOTE!
Decide in 24 hours whether outsourcing will work for you.
Have specific requirements? Email us at: ![]()